Colonnes, Barres
Liste des fonctionnalités
| Fonctionnalité | Valeur de la fonctionnalité |
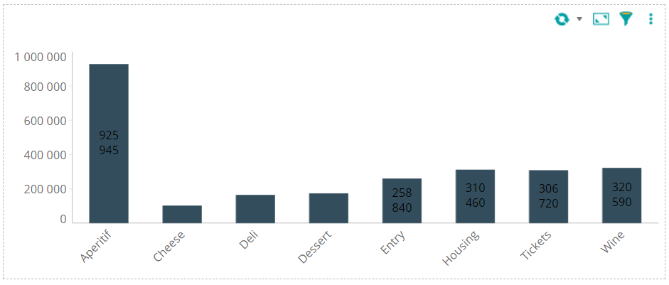
| Angle de l'étiquette des axes | Valeur souhaitée pour l'angle de l'étiquette des axes (-45° par défaut). Exemple après avoir modifié l'angle à -90° :
|
| Espace maximal (%) occupé par les étiquettes des axes | Taille maximale des libellés (en pourcentage). Exemple : pour que l'espace occupé par les libellés représente au maximum 10% du graphe, entrer la valeur 10.
|
Forcer l'espace dédié aux étiquettes Forcer l'espace dédié aux étiquettes (Axe horizontal) | Ces paramètres permettent de régler la taille des étiquettes sur l 'axe vertical et l'axe horizontal. Entrez un texte dont la taille est celle attendue pour l'étiquette (exemple : « aaaaaaaaaa »). L'option permet d'avoir une taille fixe pour les étiquettes (utile par exemple dans le cas où plusieurs graphes sont affichés l'un au dessus de l'autre). |
| Taille automatique des étiquettes (graphes en barres uniquement) | Calcul automatique de la taille des étiquettes. |
| Cacher l'accolade de l'étiquette des axes | Cochez la case pour cacher l'accolade affichée sous l'étiquette des axes. |
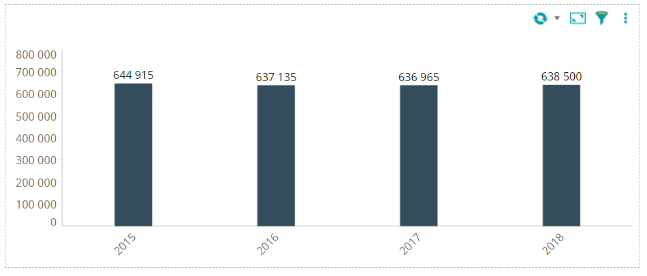
| Cacher l'axe des mesures | Cochez la case pour supprimer l'affichage de l'axe des mesures. Exemple:
|
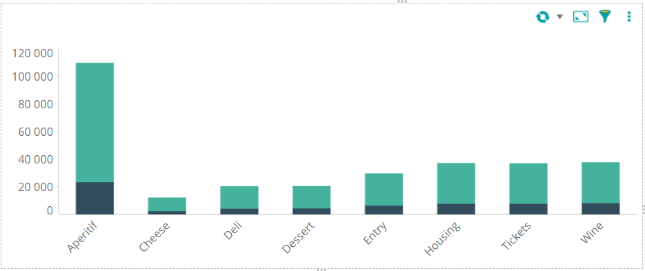
| Etiquette en dehors de l'axe empilement | Affiche l'étiquette au dessus de l'axe Empilement. (L'affichage de l'étiquette sur l'axe Empilement doit au préalable être activé. Pour cela, ouvrir l'onglet Echelles / Etiquettes et cocher la case Axe: Empilement.). Exemple :
|
| Dernier empilement affiché en texte | Exemple : graphe en colonne comportant deux mesures sur l'axe. Empilement, l'affichage classique du graphe est le suivant :
Après avoir coché l'option Dernier Empilement affiché en texte, l'affichage est le suivant :
|
Afficher le delta en pourcentage, Afficher le delta | Affiche le delta entre la deuxième et la première colonne d'un graphe. Exemple : Création d'un graphe montrant pour chaque mois le delta du Prix total entre 2 années. Dans la configuration de la visualisation, la mesure est placée sur l'axe Empilement. La date niveau Année est placée en Colonne et la Date niveau mois en groupement. En cochant les cases Afficher le delta en pourcentage et Afficher le delta, le résultat est le suivant :
|
| Inverser les couleurs du delta | Seulement si la fonction Afficher le delta est activée. Inverse les couleurs du delta : la delta positif est rouge, et le négatif est vert. |
Espacement entre les colonnes, Espacement entre les barres | Espacement souhaité entre deux membres de l'axe colonne ou Barre. |
| Espacement entre les groupes | Espacement souhaité entre deux membres de l'axe groupement. |
| Type de marqueur (seulement pour les lignes) | Par défaut, chaque point correspondant à la valeur d'une mesure est marquée par un rond. Si vous souhaitez modifier le type de marqueur utilisé, sélectionnez le marqueur souhaité dans la liste déroulante : triangle, étoile, pas de marqueur ou carré. |
| Type de traits | Permet de sélectionner le type de trait affiché. Par défaut, un trait est affiché à l’extérieur de la barre de l’échelle de gauche. Une liste déroulante permet de choisir d’autres types de traits : « Intérieur », « Ligne entière » ou « traversant » Exemples : Affichage par défaut (trait à l’extérieur) :
Affichage après sélection du type de trait « Ligne entière » :
|
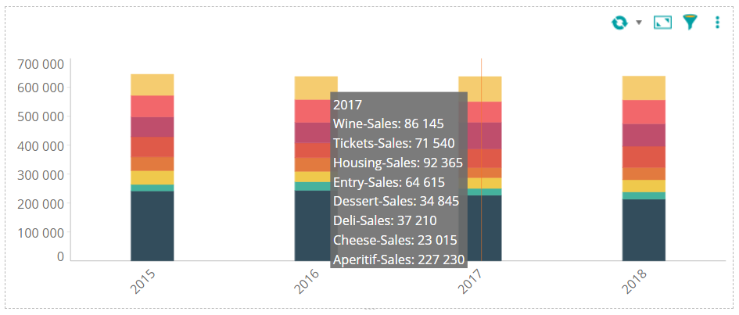
| Curseur intelligent | Coché : les points les plus proches de la position de la souris sont détectés. Une ligne verticale est tracée à cette position et l'info-Bulle affiche les valeurs de l'ensemble des points présents sur cette ligne.
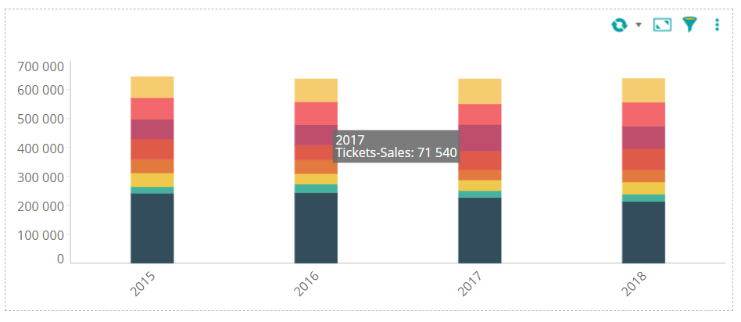
Décoché : vous devez positionner la souris sur le point dont vous souhaitez afficher la valeur. L'info-Bulle affiche uniquement la valeur de ce point.
|
| Afficher la barre d'outils d'édition | Cochez la case pour permettre à l'utilisateur de modifier son graphe en temps réel : ajout de colonnes, totaux, modifications des tris... (Voir la documentation « self_service_bi_fr.pdf » pour plus d'informations). |
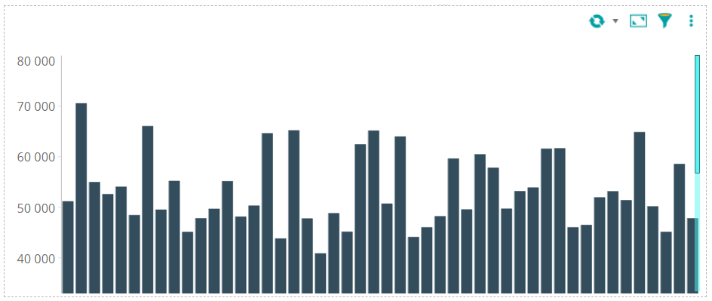
| Zoom avec la souris | Cochez la case pour activer le zoom : Utilisez la molette de votre souris pour effectuer un zoom avant ou arrière sur le graphe. Une barre affichée sous le graphe vous permet également de restreindre ou agrandir le jeu de données à afficher
|
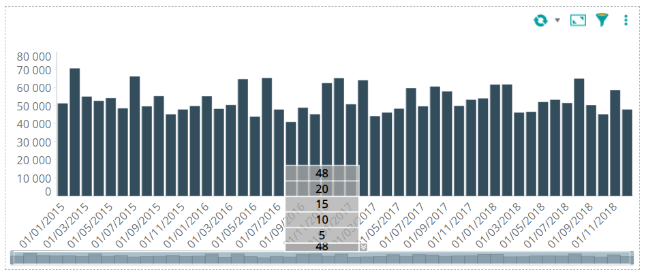
| Montrer la boîte de sélection rapide | Affiche une boîte permettant se sélectionner le nombre d'éléments à afficher dans le graphe
|
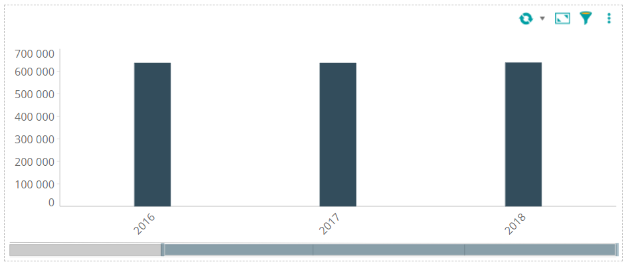
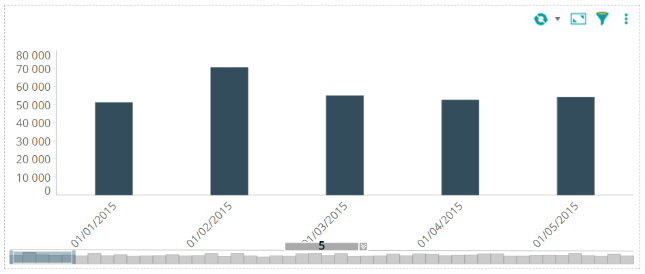
Forcer le nombre de colonnes/Forcer le nombre de lignes Scroll avec la molette de la souris | Permet de définir le nombre de colonnes (graphes en colonnes) ou de lignes (graphes en barres) affichées. Si vous cochez Scroll avec la molette de la souris, vous pouvez parcourir le graphe en utilisant la molette de la souris ou la barre de défilement affichée sous le graphe. Exemple : Forcer le nombre de colonnes = 5 et Scroll avec la molette de la souris cochée.
|
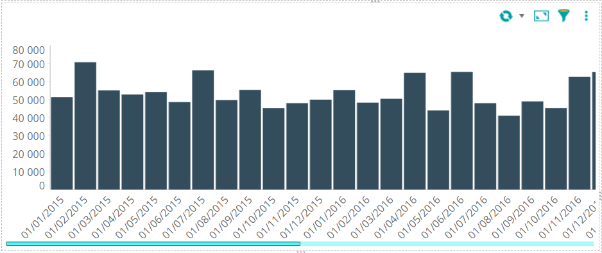
Taille personnalisée sur l'axe des X Taille personnalisée sur l'axe des Y | Indiquez la taille du graphe en pourcentage sur l'axe X et l'axe Y. Exemples : En indiquant une taille personnalisée sur l'axe des X de 200, le graphe suivant est affiché. Seule la moitié du graphe est visible. Une barre de défilement permet d'afficher l'ensemble des données.
Sur un graphe ayant un axe multiplicateur, l'affichage par défaut est le suivant :
En indiquant une taille personnalisée de 100% sur l'axe Y, le graphe suivant est affiché. Une barre de défilement permet de visualiser l'ensemble des graphiques.
|
| Couleur automatique du texte dans les étiquettes | La couleur (blanc ou noir) est définie automatiquement en fonction de la couleur de la colonne ou de la barre. Vous pouvez personnaliser les couleurs utilisées en ajoutant les classes CSS « dark » et « light » dans votre style CSS (onglet « Styles ») Par exemple : .dark { fill:red; } .light { fill:yellow; }
|
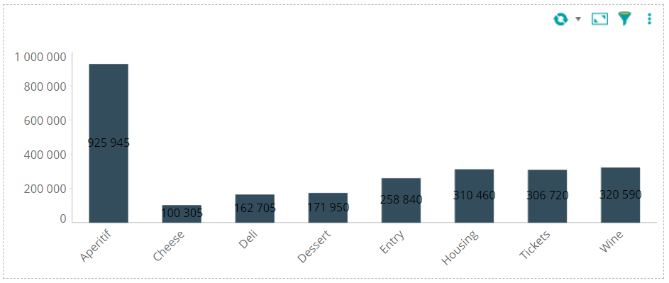
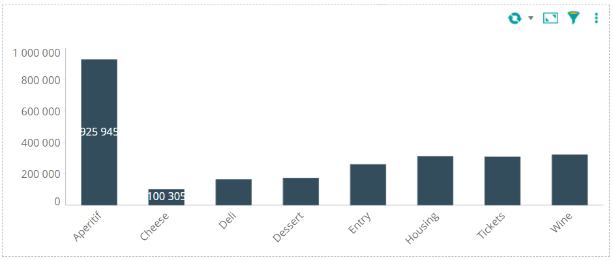
| Etiquettes larges | Sélectionnez l'affichage souhaité pour les étiquettes larges (dont la taille est supérieure à ce qui peut être affiché dans la barre ou la colonne): Cacher : valeur par défaut. Cache les étiquettes trop larges. Couper : affiche le début de l'étiquette suivi par … Afficher : affiche l'étiquette dans sa totalité. |
| Ne pas couper les étiquettes | Le texte des étiquettes peut être affiché sur plusieurs lignes. Si vous souhaitez que le texte ne soit pas coupé, cochez la case Ne pas couper les étiquettes. Exemple L’affichage par défaut des étiquettes est le suivant.
En cochant la case Ne pas couper les étiquettes, l’étiquette est affichée sur une seule ligne.
|
| Afficher les étiquettes seulement pour les valeurs min/max | Cochez la case pour afficher les étiquettes uniquement pour les valeurs minimum et maximum (la sélection des étiquettes à afficher doit se faire au préalable depuis l’onglet « Etiquettes »)
|
| angleX | Permet de définir l’angle de l’axe des mesures. Exemple angleX=-90 pour afficher l’étiquette de manière verticale. |
| maxWidth | Largeur maximum (en pixels) des colonnes du graphe. |
| maxHeight | Hauteur maximum (en pixels) des colonnes du graphe. |
| forceGradY | Nombre de graduations souhaitées sur l'axe Y. |
| forceGradX | Nombre de graduations souhaitées sur l'axe X. |
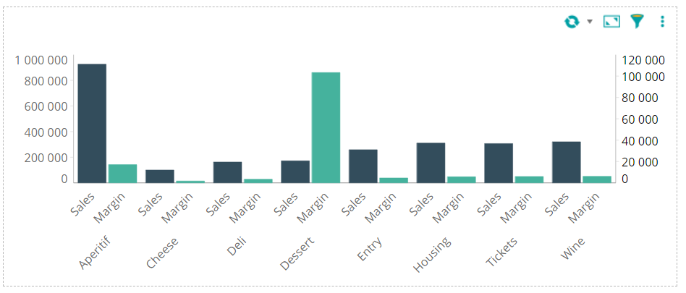
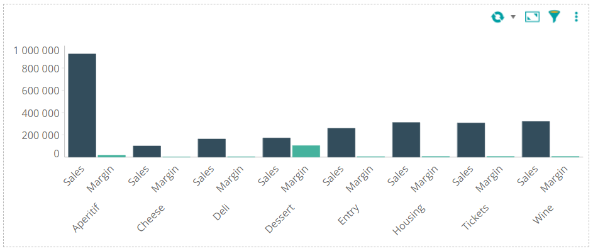
| ignoreRightScale | Sur un graphe en colonnes affichant deux mesures au moins dont l'une à droite, permet d'ignorer l'échelle de droite. false : valeur par défaut. L'échelle de droite est affichée. Les mesures placées à droite dépendent de l'échelle de droite :
true : L'échelle de droite n'est pas affichée. Les mesures affichées à droite dépendent toutes de l'échelle placée à gauche :
Empilement, cliquez sur Afficher les membres puis choisissez les mesures que vous souhaitez afficher à droite. |
| IgnoreLeftScale | Cache l’échelle affichée sur la gauche du graphe. |
| ignoreBottomScale | Cache l’échelle affichée en dessous du graphe |
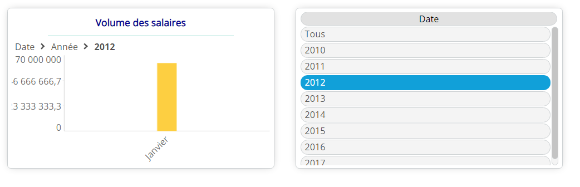
drillOnFilter drillOnSrcDims | true : Navigue dans les hiérarchies lorsqu'un filtre est appliqué. Par exemple, dans un graphe affichant un prix par Année, un filtre appliqué sur l'année 2014 affiche les valeurs du graphe au niveau trimestre.
A la suppression du filtre, les valeurs sont à nouveau affichées au niveau Année. drillOnScrDims peut être utilisé en complément du paramètre drillOnFilter. Si la valeur de drillOnScrDims est "true", la navigation dans la hiérarchie ne s'applique que si le filtre est placé sur la dimension source (et non sur un niveau hiérarchique correspondant à cette dimension). false : Valeur par défaut. Pas de navigation dans les hiérarchies à l'application d'un filtre. |
| allowShine | true : Autorise l'affichage des éléments en brillant. False : n'autorise pas l'affichage des éléments en brillants |
| pageFormat | Par défaut le format utilisé pour l'export PDF est celui défini dans les paramètres serveur (page « Configuration/Paramètres serveur», rubrique « Avancé »). Si vous souhaitez utiliser un format différent pour le graphe, indiquez le format souhaité. Exemple : 29.7x21 pour un format paysage |
| Fonctionnalités utilisables avec l'axe multiplicateur | |
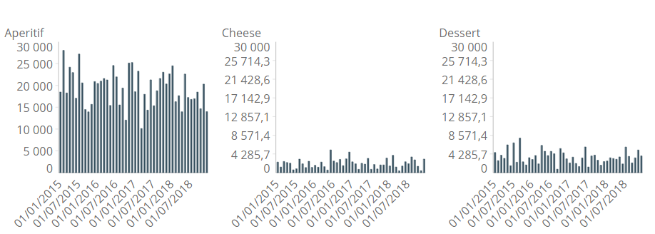
| Graphiques par lignes | Nombre de graphes souhaité par ligne lorsque une dimension se trouve sur l'axe multiplicateur (dans ce cas, un graphe est affiché pour chaque valeur de la dimension). |
| independentScale | true : les échelles de chaque graphe sont calculées de façon indépendante false : valeur par défaut. Les échelles utilisées pour chacun des graphes sont identiques |
| mulTxtAlign | Position horizontale et verticale des labels de l’axe multiplicateur. Valeurs de position horizontale : left, right, center. Valeurs de position verticale : top, bottom, middle. Combiner les deux valeurs : <horizontal> espace <vertical>. Exemples : « left top », « center bottom », etc. |
| mulTxtShift | Décalage relatif de la position horizontale et verticale des labels de l’axe multiplicateur (en pourcentage du sous-graphique). Combiner les deux valeurs : <horizontal> espace <vertical>. Exemple : « 4.5 -8 » : décale le label de l’axe multiplicateur de 4,5% vers la droite et de 8% vers le haut. |
| Fonctionnalités utilisables avec le clavier | |
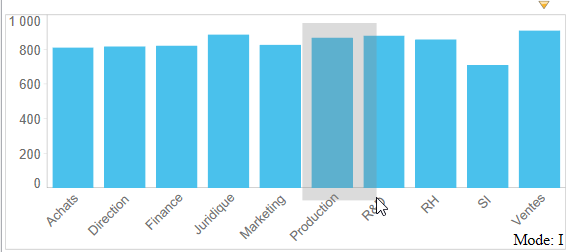
CTRL+M CTRL+L | CTRL+M Permet d’activer la sélection avec la souris. Tracez un rectangle à l’aide de la souris pour sélectionner les valeurs souhaitées. Dans le cas ci-dessous « Production » et « R&D » seront sélectionnés (il s’agit du mode Intersection. Tous les éléments figurant dans le rectangle sont sélectionnés).
En tapant CTRL+L, le mode de sélection Strict est activé (Mode : S est affiché en bas à droite du graphe). Dans ce cas, seules les éléments graphiques figurant entièrement dans le rectangle sont sélectionnés (dans l’exemple ci-dessus, seul l’élément « Production » sera sélectionné) |