Gantt
| Fonctionnalité | Valeur de la fonctionnalité |
| Insérer des icônes | Permet l'ajout d'icônes personnalisés. Voir la documentation à ce sujet. |
| Répercuter cycler les couleurs sur tous les niveaux | Répercute la couleur sur l'ensemble des sous-niveaux. |
| Zoom avec la souris | Cochez la case pour activer le zoom sur le Gantt : Utilisez la molette de votre souris ou les icônes « loupes » pour effectuer un zoom avant ou arrière sur le Gantt |
| Hauteur personnalisée | Entrez la hauteur en pixels de chaque élément du Gantt. |
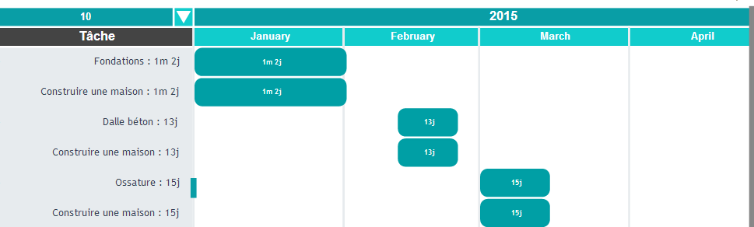
| Désactiver le panneau de gauche | Cochez la case pour désactiver l'affichage du panneau montrant la liste des tâches sur la gauche. Exemple : Gantt avec panneau de gauche actif :
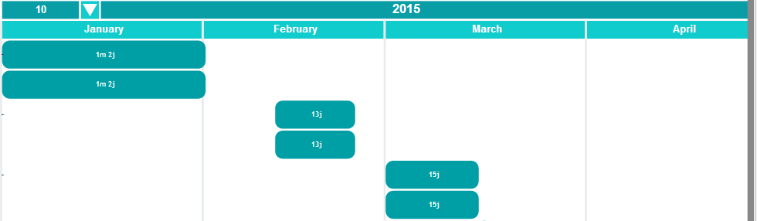
Même Gantt après désactivation du panneau de gauche :
|
| Cacher les icônes | Cache les icônes affichés dans le panneau de gauche (icône de tri et icône permettant de sélectionner le nombre de lignes à afficher). |
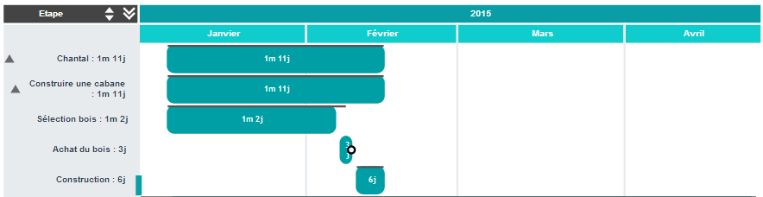
| Supprimer le niveau agrégé | Cocher la case modifie le contenu du panneau de gauche : la barre de résumé en haut du panneau de gauche indiquant le nom et la durée du projet est supprimé et remplacé par une accolade avec le nom. Exemple : Affichage d'un Gantt avec la case Supprimer le niveau agrégé décoché.
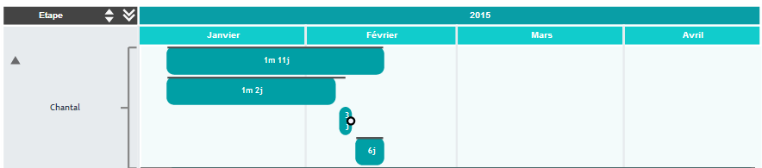
Même Gantt avec la case Supprimer le niveau agrégé coché
|
| Afficher la valeur de la mesure | SI une mesure est affichée dans le Gantt, cocher la case permet d'afficher la valeur de la mesure dans la barre du Gantt. |
| Format du temps | Permet de spécifier le format de temps utilisé pour les durées affichées. |
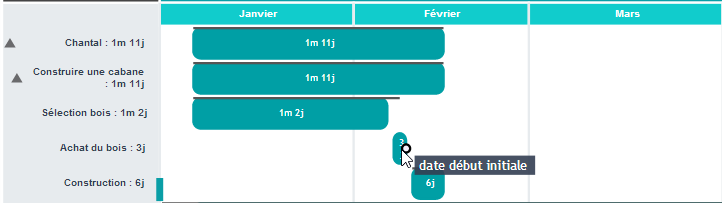
| Dimensions exclues pour le tri | Par défaut vous pouvez trier sur l'ensemble des dimensions affichées dans votre Gantt. Si vous souhaitez exclure des dimensions, entrez le numéro des colonnes de ces dimensions séparées par des espaces. Exemple : Affichage par défaut des tris disponibles :
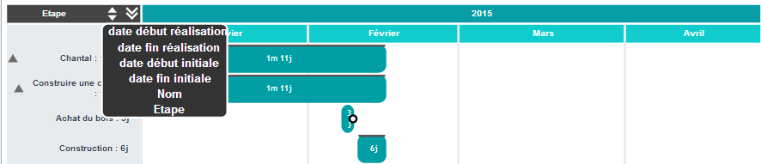
En cochant la case Dimensions exclues pour le tri puis en indiquant 5 6, on ne peut plus trier sur les colonnes 5 et 6 (« Nom » et « Etape ») :
|
| Cacher les étapes avec une durée (ligne) | Permet de supprimer l'affichage des étapes avec une durée. |
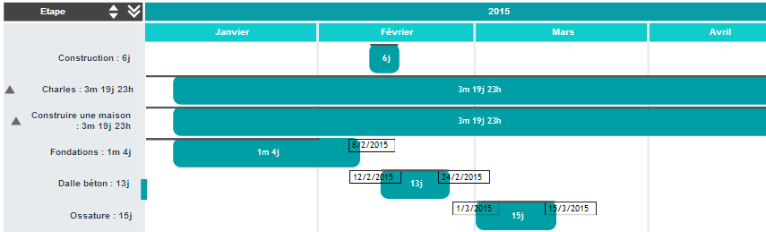
| Montrer les dates sur chaque Gantt | Affiche les dates de début et fin des tâches.
|
| Afficher l'information de la colonne | Affiche le contenu de la colonne indiquée (entrez 1 pour la colonne 1,...). |
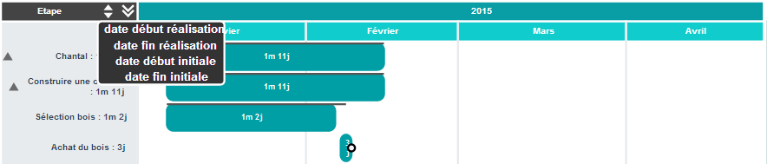
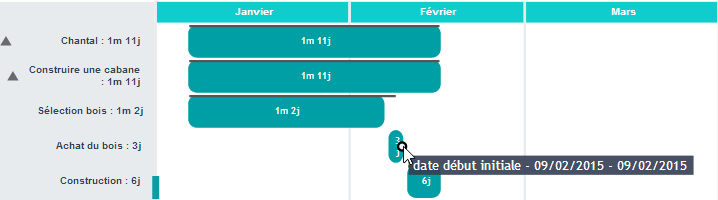
| Ajouter les dates des jalons dans les info-bulles | Par défaut, l'info-bulle affiche le nom de la colonne :
Cochez la case pour afficher également les dates du jalon :
|
| Etendre les labels (conteneur indépendant de la taille des gantts) | Par défaut les étiquettes sont coupées si elles dépassent la taille des barres du Gantt. Cocher la case Etendre les labels permet de laisser dépasser les étiquettes si besoin. |
| Afficher toutes les données | L’ensemble des données du Gantt est affiché. Le Gantt se retaille automatiquement selon le nombre de barres affichées (moins il y a de barres, plus celles-ci sont larges). |
| Sauter la colonne | Permet de supprimer l’affichage de la colonne spécifiée (1 pour colonne 1) |
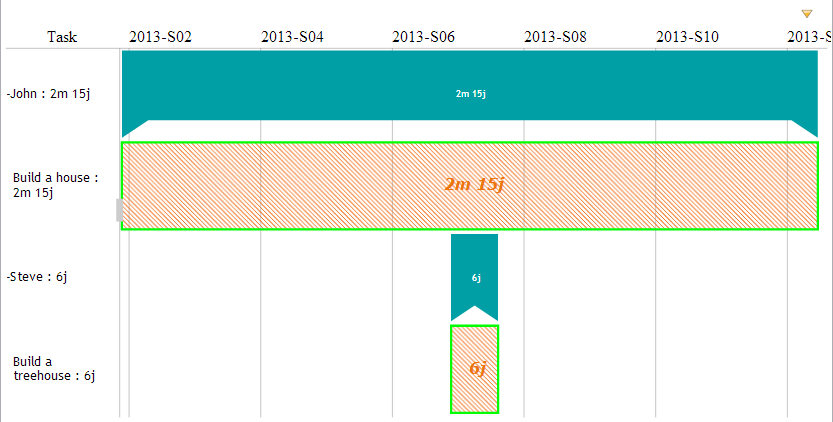
| aspect Modifier | Permet de modifier le style des barres. Un style différent peut être appliqué à chaque membre des dimensions présents sur l'ensemble des niveaux. Pour chaque élément, on peut définir la couleur et le motif de la barre (haché, pointillés,...), la taille et la couleur de la bordure,... Les mots clés utilisables sont les suivants :
Exemple : {'Hard': {fillColor: '#F27321', borderColor: '#00ff00', fillPattern: 'Hash', textColor: '#ED760A', fontSize: 12, fontStyle: 'italic', fontFamily: 'Verdana', fontWeight: 'bold'}, 'Medium': {fillColor: '#70AD45'}}
|
| tooltipRevn | Permet de spécifier le contenu des info-bulles des jalons. Ce contenu peut comporter des mot-clés :
|
| autoTxtColor | true : valeur par défaut. Calcul automatique de la couleur du texte sur les barres. false : la couleur du texte est noire. |
| dimdetail | Numéro de colonne à partir de laquelle la dimension doit être considérée comme un détail (et n'a pas son propre niveau) |
| labelTxt | Définit les labels affichés à gauche des barres. ${membern} permet d' afficher le membre de la colonne n (les colonnes sont numérotées de 1 à nombre de colonnes) Exemple :
|
| labelOverTxt | Définit les labels affichés sur les barres. ${membern} permet d'afficher le membre sur la colonne n (les colonnes sont numérotées de 1 à nombre de colonnes) |
| pageFormat | Par défaut le format utilisé pour l'export PDF est celui défini dans les paramètres serveur (page « Configuration/Paramètres serveur», rubrique « Avancé »). Si vous souhaitez utiliser un format différent pour le graphe, indiquez le format souhaité. Exemple : 29.7x21 pour un format paysage |