Courbes, surfaces
| Fonctionnalité | Valeur de la fonctionnalité |
| Forcer l'espace dédié aux étiquettes | Entrez comme valeur un texte dont la taille est celle attendue pour le libellé. Par exemple 10000. |
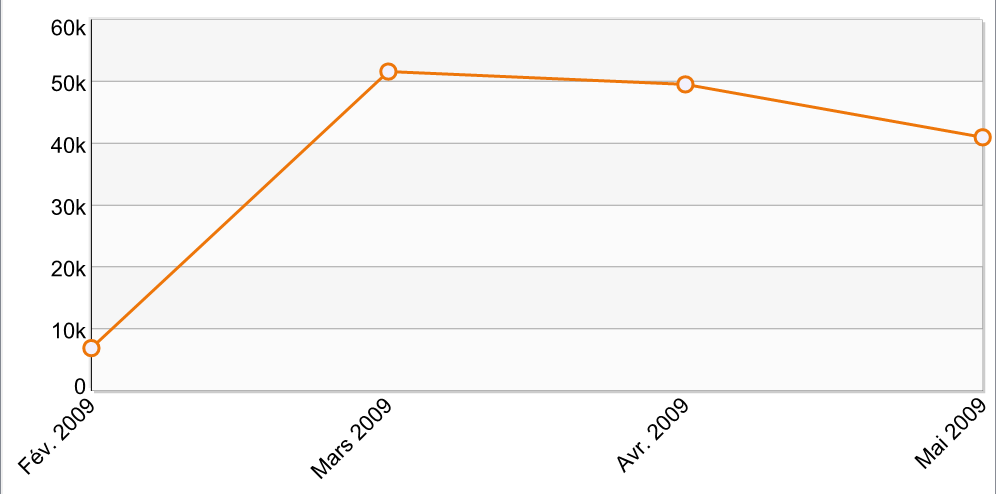
| Afficher le cumul | Cochez la case Afficher le cumul pour afficher les valeurs cumulées des mesures. Exemple : Courbe sans affichage du cumul :
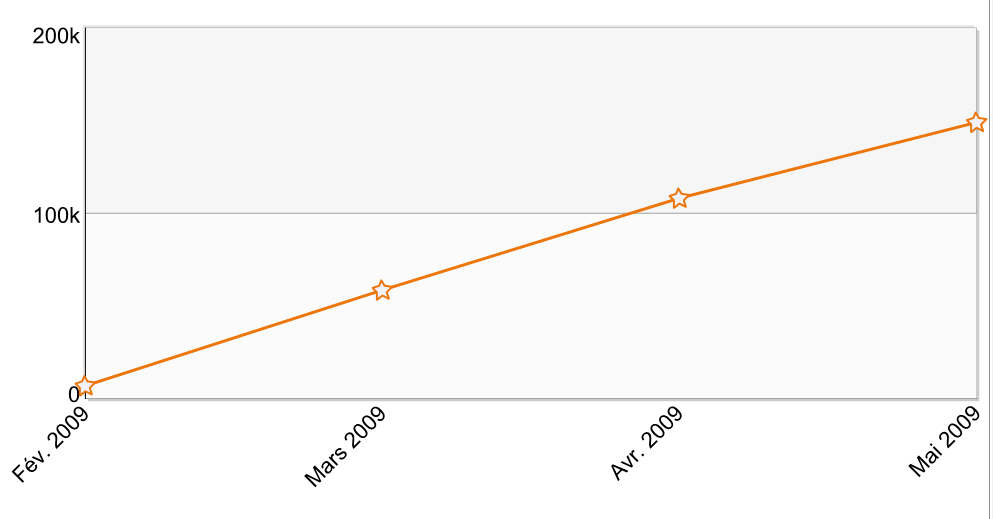
Même courbe avec affichage du cumul :
|
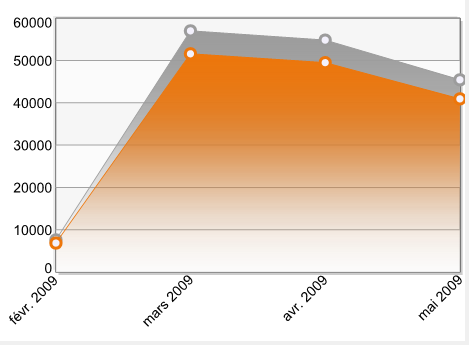
Remplissage en gradient (uniquement pour les graphes Surface) | Seulement pour les graphes Surface. Par défaut, le remplissage d'un graphe en surface est réalisé dans un gradient de couleur (du plus clair au plus foncé). Décochez la case pour que chaque zone du graphe soit remplie d'une même couleur. |
| Espace maximal (%) occupé par les étiquettes des axes | Taille du libellé (en pourcentage). Exemple : si vous souhaitez que l'espace occupé par les libellés représente au maximum 10% de votre graphe, entrez la valeur 10. |
| Type de marqueur | Par défaut, chaque point correspondant à la valeur d'une mesure est marquée par un rond. Si vous souhaitez modifier le type de marqueur utilisé, sélectionnez le marqueur souhaité dans la liste déroulante : triangle, étoile, pas de marqueur, carré ou cercle. |
| Couleur des marqueurs | Par défaut chaque marqueur a la couleur de la ligne. Si vous souhaitez modifier la couleur, indiquez le code HTML souhaité. |
| Taille du marqueur | Spécifier la taille du marqueur en pixels. |
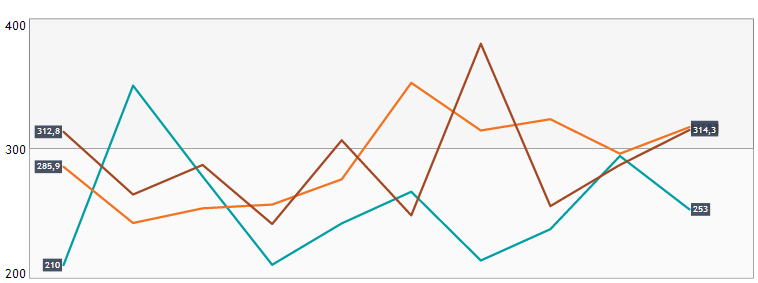
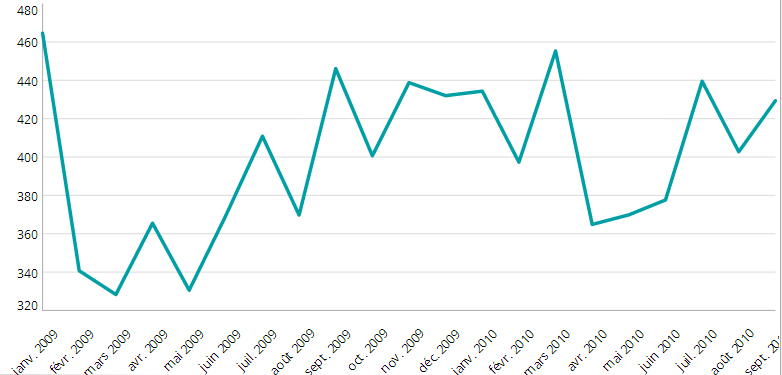
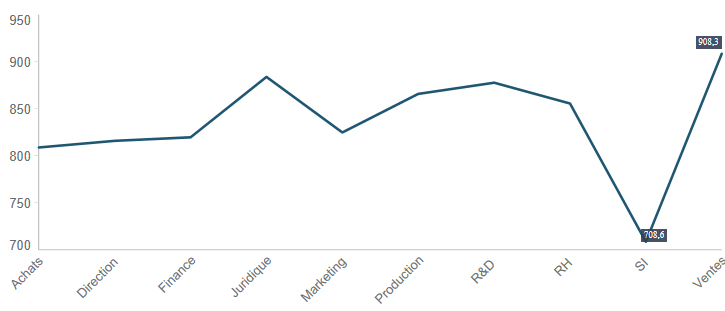
| Marqueur seulement sur les extrémités | Permet d'afficher les marqueurs en début et en fin de ligne uniquement : Dans l'exemple ci-dessous, l'option Marqueur seulement sur les extrémités est coché. Un libellé ${Valeur absolue} est également ajouté sur l'axe Lignes. Seules les valeurs des extrémités sont visibles.
|
| Type de traits | Permet de sélectionner le type de trait affiché. Par défaut, un trait est affiché à l’extérieur de la barre de l’échelle. Une liste déroulante permet de choisir d’autres types de traits : « Intérieur », « Ligne entière » ou « traversant » Exemples : Affichage par défaut (trait à l’extérieur) :
Affichage après sélection du type de trait « Ligne entière » :
|
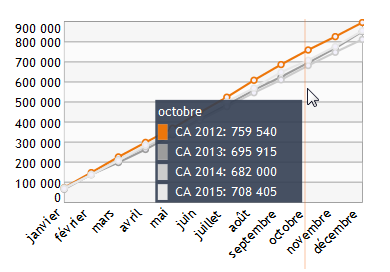
| Curseur intelligent | Coché : les points les plus proches de la position de la souris sont détectés. Une ligne verticale est tracée à cette position et l'infoBulle affiche les valeurs de l'ensemble des points présents sur cette ligne.
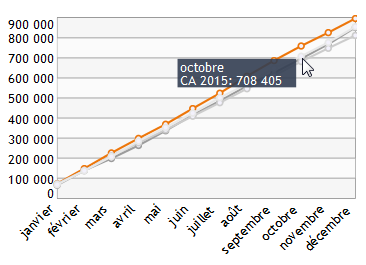
Décoché : vous devez positionner la souris sur le point dont vous souhaitez afficher la valeur. L'info-Bulle affiche uniquement la valeur de ce point.
|
| Afficher la barre d'outils d'édition | Cochez la case pour permettre à l'utilisateur de modifier son graphe en temps réel : ajout de colonnes, totaux, modifications des tris... (Voir la documentation « self_service_bi_fr.pdf » pour plus d'informations). |
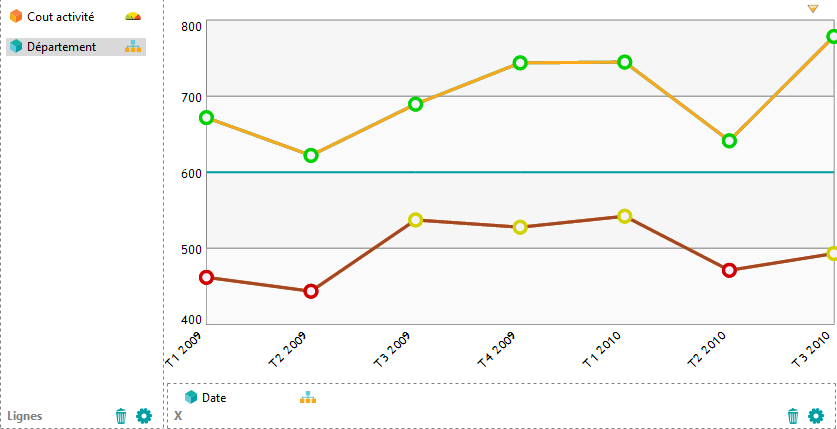
Dessiner l'objectif (Ligne) Couleur de la ligne d’objectif | Coché : une ligne représentant les valeurs de l'objectif associé à la mesure est dessinée (cet objectif doit être défini dans le modèle de données puis sélectionné dans le graphe). Vous pouvez spécifier une couleur pour la ligne d’objectif dans le champ prévu à cet effet. Dans l'exemple ci-dessous, la mesure « Cout activité » a un objectif fixe de 600. La ligne en bleue représente la valeur de cet objectif.
Décoché : la ligne d'objectif n'est pas affichée. |
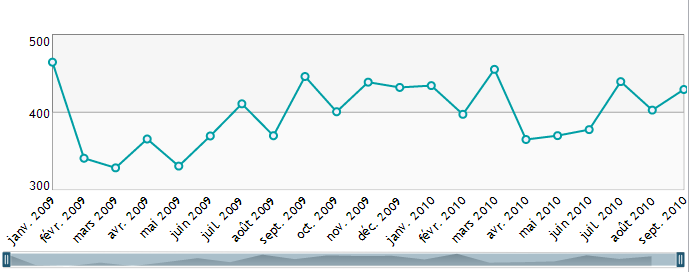
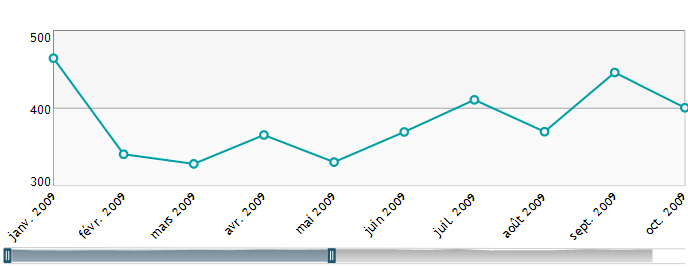
| Zoom avec la souris | Cochez la case pour activer le zoom : Utilisez la molette de votre souris pour effectuer un zoom avant ou arrière sur le graphe. Une barre affichée sous le graphe vous permet également de restreindre ou agrandir le jeu de données à afficher.
|
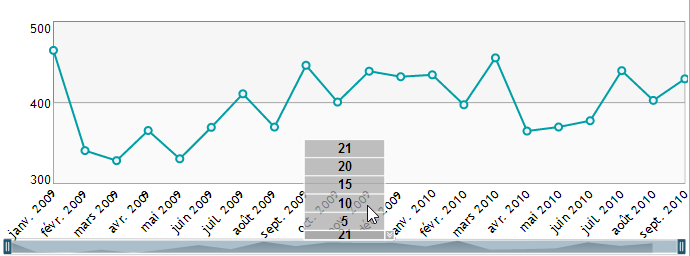
| Montrer la boîte de sélection rapide | Affiche une boîte permettant se sélectionner le nombre d'éléments à afficher dans le graphe
|
Forcer le nombre de points Scroll avec la molette de la souris | Permet de définir le nombre de points affichés. Si vous cochez Scroll avec la molette de la souris, vous pouvez parcourir le graphe en utilisant la molette de la souris ou la barre de défilement affichée sous le graphe. Exemple : forcer le nombre de points = 10 et Scroll avec la molette de la souris cochée.
|
Taille personnalisée sur l'axe des X Taille personnalisée sur l'axe des Y | Indiquez la taille du graphe en pourcentage sur l'axe X et l'axe Y. Exemples : en indiquant une taille personnalisée sur l'axe des X de 200, le graphe suivant est affiché. Seule la moitié du graphe est visible. Une barre de défilement permet d'afficher l'ensemble des données.
Sur un graphe ayant un axe multiplicateur, l'affichage par défaut est le suivant :
En indiquant une taille personnalisée de 100% sur l'axe Y, le graphe suivant est affiché. Une barre de défilement permet de visualiser l'ensemble des graphiques.
|
| Ignorer l'échelle de gauche | Permet de cacher l'échelle affichée sur la gauche |
| Montrer le nom de l’axe des mesures | Affiche le nom de l’axe sur le graphe |
| Afficher les étiquettes seulement pour les valeurs min/max | Cocher la case pour afficher les étiquettes uniquement pour les valeurs minimum et maximum des mesures figurant sur les axes X et Y (la sélection des étiquettes à afficher doit se faire au préalable depuis l’onglet « Etiquettes »).
|
| forceConnect | true : force la connexion entre tous les points du graphe (même s'ils sont séparés par des valeurs nulles). false : pas de connexion obligatoire entre tous les points du graphe (valeur par défaut). |
| forceGradY | Entrez le nombre de graduations souhaitées sur l'axe Y figurant à gauche. |
| forceGradY2 | Entrez le nombre de graduations souhaitées sur l'axe Y figurant à droite (au cas où vous affichez 2 échelles différentes pour l'axe Y : une à gauche l'autre à droite). |
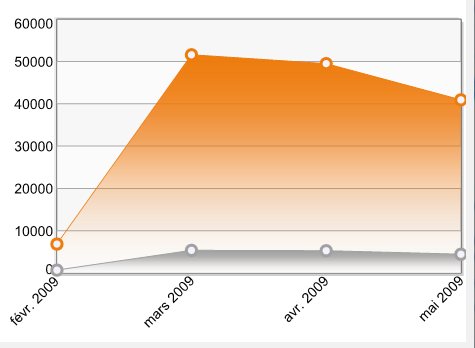
| bStacked | false : valeur par défaut, les valeurs des mesures ne sont pas empilées. Exemple :
true : empile les valeurs des mesures. L'exemple ci-dessous utilise les mêmes mesures et dimensions que le graphe précédent mais le paramètre bStacked a la valeur true. La seconde mesure (en gris) a donc été placée au dessus de la première. Exemple :
|
drillOnFilter drillOnSrcDims | true : Navigue dans les hiérarchies lorsqu'un filtre est appliqué. Par exemple, dans un graphe affichant un prix par Année, un filtre appliqué sur l'année 2014 affiche les valeurs du graphe au niveau trimestre. A la suppression du filtre, les valeurs sont à nouveau affichées au niveau Année. drillOnScrDims peut être utilisé en complément du paramètre drillOnFilter. Si la valeur de drillOnScrDims est "true", la navigation dans la hiérarchie ne s'applique que si le filtre est placé sur la dimension source (et non sur un niveau hiérarchique correspondant à cette dimension). Note : le graphe doit utiliser l'interaction utilisateur : « Navigue dans les hiérarchies » false : Valeur par défaut. Pas de navigation dans les hiérarchies à l'application d'un filtre. |
| pageFormat | Par défaut le format utilisé pour l'export PDF est celui défini dans les paramètres serveur (page « Configuration/Paramètres serveur», rubrique « Avancé »). Si vous souhaitez utiliser un format différent pour le graphe, indiquez le format souhaité. Exemple : 29.7x21 pour un format paysage |
| Fonctionnalités utilisables avec l'axe multiplicateur | |
| Graphiques par lignes | Nombre de graphes souhaité par ligne lorsque une dimension se trouve sur l'axe multiplicateur (dans ce cas, un graphe est affiché pour chaque valeur de la dimension). |
| independentScale | true : les échelles de chaque graphe sont calculées indépendamment false : valeur par défaut. Les échelles utilisées pour chacun des graphes sont identiques |
| mulTxtAlign | Position horizontale et verticale des labels de l’axe multiplicateur. Valeurs de position horizontale : left, right, center. Valeurs de position verticale : top, bottom, middle. Combiner les deux valeurs : <horizontal> espace <vertical>. Exemples : « left top », « center bottom », etc. |
| mulTxtShift | Décalage relatif de la position horizontale et verticale des labels de l’axe multiplicateur (en pourcentage du sous-graphique). Combiner les deux valeurs : <horizontal> espace <vertical>. Exemple : « 4.5 -8 » : décale le label de l’axe multiplicateur de 4,5% vers la droite et de 8% vers le haut. |
| Fonctionnalités utilisables avec le clavier | |
CTRL+M CTRL+L | CTRL +M Permet d’activer la sélection avec la souris. Tracez un rectangle à l’aide de la souris pour sélectionner les valeurs souhaitées. En tapant CTRL+L, le mode de sélection Strict est activé (Mode : S est affiché en bas à droite du graphe). Dans ce cas, seules les éléments graphiques figurant entièrement dans le rectangle sont sélectionnés. |