Modifier l'info-bulle
L'onglet Info-bulle vous permet de configurer l'affichage de l'info-bulle et son contenu.
L'info-bulle affiche la valeur de l'élément du flux survolé avec la souris.

Désactiver les info-bulles
Les info-bulles sont activées par défaut. Vous pouvez les désactiver en commutant le bouton Activer les info-bulles.
Modifier le contenu des info-bulles
Par défaut, l'info-bulle par défaut est utilisé.
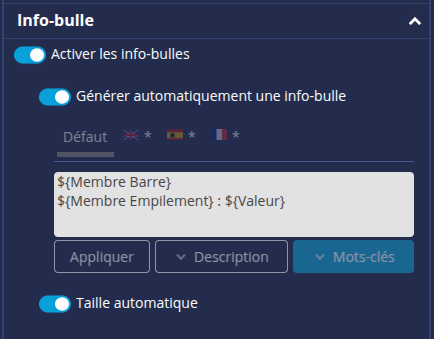
Vous pouvez modifier les éléments apparaissant dans l'info-bulle :
- Désactivez Utiliser l'info-bulle par défaut.
- Modifiez le champ dans la ou les langue(s) souhaitée(s).
- Vous pouvez utiliser les mots-clés disponibles via bouton Mots-clés : cliquez sur ceux de votre choix pour les ajouter à la position du curseur.
- Couleur de la légende : affiche un petit rectangle avec la couleur de l'élément
- Membre Nom de l'axe : affiche la valeur du membre de l'axe sélectionné
- Valeur : affiche la valeur de la mesure
- Valeur en pourcentage : affiche la valeur en pourcentage de la mesure
- Vous pouvez également ajouter le nom de dimensions et/ou mesures du modèle de données en cliquant sur Description puis sur les éléments souhaités.
- Cliquez sur le bouton Appliquer.
Dissocier l'affichage des dimensions
Il est possible d'utiliser du Javascript afin d'afficher les dimensions de manière dissociée dans les infobulles.
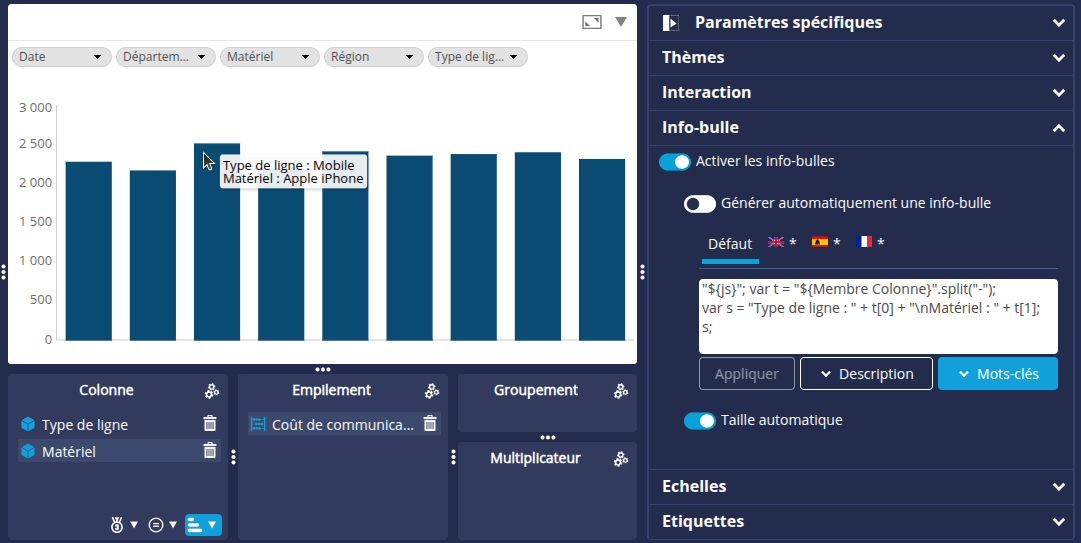
Pour dissocier des dimensions ajoutées sur un axe de type colonne, barre, secteur..., utilisez la syntaxe sous la forme suivante :
"${js}"; var t = "${Membre Colonne}".split("-");
var s = "Dimension 1 : " + t[0] + "\nDimension 2 : " + t[1];
s;L'élément ${Membre Colonne} doit être ajouté via le bouton Mots-clés et sera remplacé par ${Membre Secteur} pour un graphique Secteur, ${Membre Barre} pour un graphique Barres, etc.
Pour des dimensions sur un axe de type mutiplicateur ou empilement, utilisez le mot-clé ${Membre Multiplicateur} ou {Membre Empilement}.
Ci-dessous, un exemple de paramètrage de l'info-bulle et le résultat obtenu :

Personnaliser le style des info-bulles
Il est possible de modifier le style des info-bulles à l'aide des feuilles de styles CSS (thème) applicable à chaque flux. Pour cela :
- Éditez le thème utilisé depuis l'onglet Thèmes. Consultez la page Modifier le style / thème pour plus de détails.
- Selon le type de flux, recherchez la classe correspondant à l'info-bulle
:
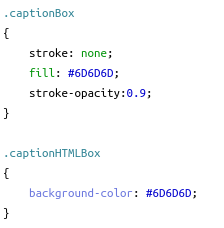
- Pour les tableaux : .captionHTMLBox
- Pour les autres graphiques : .captionBox
- Modifiez les propriétés de la classe comme souhaité.
- Ajouter l’instruction !important à la fin de chaque modification. Par exemple :
{
fill:rgb(0, 51, 134) !important;
fill-opacity:0.80 !important;
stroke-width: 0.6 !important;
stroke: #FFF! important;
}
Définir un style pour une partie de l'info-bulle
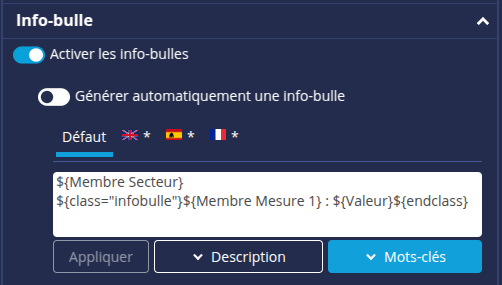
Il est possible de définir un style particulier pour une partie du contenu de l'infobulle, par exemple, une couleur ou une taille de police. Pour cela :
- Insérez une balise à l'intérieur de l'infobulle incluant la partie pour laquelle vous souhaitez définir un style particulier et cliquez sur Appliquer.

Définissez ensuite la classe dans le thème utilisé et cliquez sur Appliquer.

➡ L'infobulle s'affiche avec le style défini pour la partie.
