Parámetros de las URLs para la integración en una pagina WEB
En este documento, presentaremos URLs que funcionan con el siguiente contexto:
- Nombre del servidor: ddsrv
- Puerto: 8080
- Dominio DigDash: ddenterpriseapi
- Dominio cuadro de mandos DigDash: digdash_dashboard
Deberá adaptar estos parámetros con el contexto de su propia instalación DigDash Enterprise.
Cuadro de mandos
Se puede integrar una o varias páginas de un cuadro de mandos dentro de una iframe.
URL: http://ddsrv:8080/digdash_dashboard/index.html
Los siguientes parámetros son disponibles:
| Parámetros | Comentario |
|---|---|
| user=<user> | Usuario de conexión |
| pass=<password> | Contraseña del usuario |
| domain=<domainname> | Nombre del dominio DigDash Enterprise (Ejemplo: ddenterpriseapi) |
| server=<URL del servidor> | URL del servidor DigDash Enterprise (Ejemplo: http://localhost:8080) |
| hideBanner=<true|false> | Esconde (true) o enseña (false) la barra del título |
| hideFilters=<true|false> | Esconde (true) o enseña (false) la barra de los filtros |
| <nomVariable>=<valeurVariable> | Permite especificar el valor de una variable |
| filterselection | Ver la última parte dedicada a este tema. |
Ejemplo:
Páginas de cuadros de mandos
Se puede integrar una página o todas las páginas de un cuadro de mando de un rol o de un usuario dentro de una iframe.
URL:http://ddsrv:8080/digdash_dashboard/index.html?page=<usuario|rol>[.<nombre_de_la_pagina>]
Si quiere enseñar una página, especifique el nombre de la página, si no la URL enseñara todas las páginas del usuario o del rol.
Los siguientes parámetros son disponibles:
| Parámetros | Comentario |
|---|---|
| page=<usuario|rol>[.<nombre_de_la_pagina>] | Nombre de la página prefijado por el usuario o por el rol |
| user=<user> | Usuario de conexión |
| pass=<password> | Contraseña del usuario |
| domain=<domainname> | Nombre del dominio DigDash Enterprise (Ejemplo: ddenterpriseapi) |
| server=<URL del servidor> | URL del servidor DigDash Enterprise (Ejemplo: http://localhost:8080) |
| hideBanner=<true|false> | Esconde (true) o enseña (false) la barra del título |
| hideFilters=<true|false> | Esconde (true) o enseña (false) la barra de los filtros |
| <nomVariable>=<valeurVariable> | Permite especificar el valor de una variable |
| filterselection | Ver la última parte dedicada a este tema. |
Ejemplo:
Flujos de información
Se puede integrar un flujo de información (componente gráfico) de su cartera de informaciones dentro de una iframe.
URL: http://ddsrv:8080/ddenterpriseapi/viewflow?flowId=<identificador del flujo>
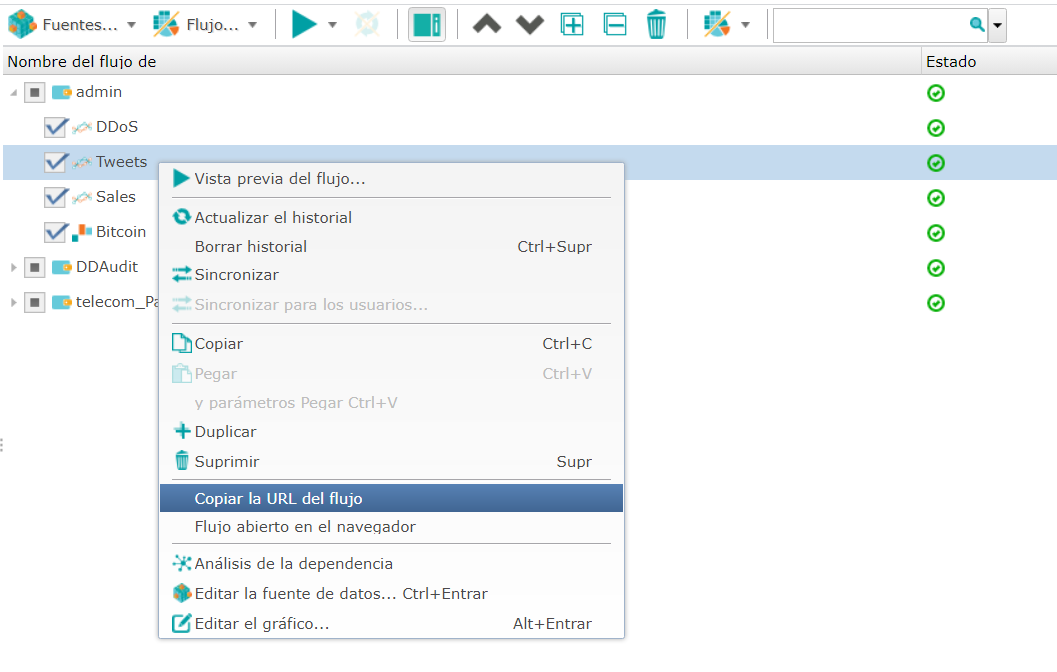
Se puede fácilmente conseguir la URL de un flujo de información desde el Web Studio. Para esto, seleccione el flujo deseado, haga un clic derecho y en el menú haga un clic en Copiar la URL del flujo.

Los siguientes parámetros son disponibles:
| Parámetros | Comentario |
|---|---|
| flowId=<flowId> | Identificador del flujo a enseñar |
| user=<user> | Usuario de conexión |
| pass=<password> | Contraseña del usuario |
| hideFilters=<true|false> | Esconde (true) o enseña (false) la barra de los filtros |
| <nomVariable>=<valeurVariable> | Permite especificar el valor de una variable |
| filterselection | Ver la última parte dedicada a este tema. |
Ejemplo:
Filtros
Se puede definir filtros específicos sobre las dimensiones del modelo de datos que serán tomados en cuenta durante la integración de los URL en su iframes.
Para hacer esto, se debe ingresar los siguientes parámetros:
- NombreDimension=ValorFiltro
Si la dimensión contiene una jerarquía o mas, puede selecionnar la jeraquia y el nivel deseados agrega,do :
- H<NombreDimension>=NombreJerarquía
- L<NombreNivel>=NivelJerarquía
Ejemplo:
Limitaciones de seguridad
Algunos navegadores, como Chrome versión 80 y superiores, pueden rechazar el envío de cookies desde una página integrada por un iframe, si este iframe no tiene el mismo dominio que la página que lo incluye. Aparece entonces un error en la consola del navegador, relativo a un atributo SameSite que no ha sido definido.
El atributo SameSite no puede definirse en una cookie no segura. Por lo tanto, la cookie también debe tener un atributo Secure para permitir que se defina SameSite=None. Y el atributo Secure sólo puede definirse si la conexión es HTTPS.
En consecuencia, integrar una página de dashboard, o una página de viewflow, como un iframe, si el iframe y la página que lo incluye tienen dominios diferentes, requiere utilizar una conexión HTTPS, y configurar las cookies.
El siguiente documento de Mozilla explica esta restricción : https://developer.mozilla.org/es/docs/Web/HTTP/Headers/Set-Cookie#samesitesamesite-value