Tableaux de bord mobile
- Introduction
- Configuration du tableau de bord mobile
- Affichage d'un tableau de bord en mode "Mobile"
- Navigation dans le tableau de bord
- Bonnes pratiques
- Customisation
Introduction
Digdash vous permet de créer des tableaux de bord adaptés au mobile.
Le terme "mobile" est utilisé ici comme raccourci pour désigner les petits écrans. Cela peut être un mobile comme une petite tablette.
Pour afficher un tableau de bord sur mobile, vous avez 2 possibilités :
- Créer des pages de tableau de bord à la fois Desktop (grand écran) et Mobile (petit écran) en sélectionnant Mise à l'échelle comme mode d'affichage.
Dans ce cas, vous disposerez du même contenu que ce soit en affichage Desktop ou Mobile.
Le tableau de bord sera utilisable sur mobile mais pas optimisé pour ce type d'écran.
Consultez la page Configurer la mise à l'échelle pour plus de détails sur ce mode d'affichage.
- Créer des pages de tableau de bord dédiées à chaque type d'affichage : pages Desktop et pages Mobile.
Dans ce cas, vous pourrez optimiser les pages pour l'affichage sur mobile. Souvent, le besoin de l'utilisateur mobile n'est pas le même que l'utilisateur Desktop. La page pourra ainsi être allégée et ne présenter, par exemple, que les indicateurs clés. L'affichage vertical sera également privilégié.
Il faudra par contre maintenir les pages pour chaque type d'écran.
Configuration du tableau de bord mobile
Affichage des pages en mode "Mobile"
Pour qu'une page puisse s'afficher sur mobile :
- Sélectionnez la page et allez dans le panneau de propriétés.
- Dans la section Affichage, vérifiez que la case Ecran de type "Mobile" est cochée.
- Si vous souhaitez utiliser la page UNIQUEMENT pour l'affichage Mobile, décochez la case Ecran de type "Desktop". La page ne sera pas affichée sur écran "Desktop".
Seuil d'activation du mode "Mobile"
L'affichage en mode "Mobile" dépend du Seuil d'activation du mode "Mobile" défini dans les propriétés globales du tableau de bord. Si la hauteur ou la largeur en pixels de l'écran de l'utilisateur est inférieure à ce seuil, le tableau de bord basculera en mode "Mobile". Par exemple, si l'écran fait 456x950 pixels et le seuil d'activation est à 768 pixels, le mode "Mobile" sera activé.
Le seuil d'activation est fixé à 768 pixels par défaut. Vous pouvez modifier cette valeur dans les propriétés globales du tableau de bord.
En mode "Mobile", l'affichage du tableau de bord sera adapté. Consultez le paragraphe ci-dessous pour plus de détails.
Affichage d'un tableau de bord en mode "Mobile"
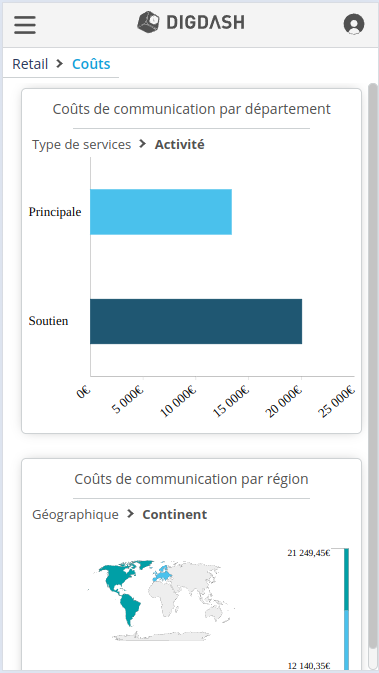
Dans le cas d'un écran "Mobile", les changements suivants sont automatiquement appliqués pour un affichage optimal :
- Le mode de menu de navigation est par défaut Vertical quel que soit le mode défini dans les propriétés globales du tableau de bord.
- La bannière est simplifiée :
- une icône remplace le nom d'utilisateur et le menu correspondant est allégé
- le logo est centré
- l'icône de gauche disparaît et laisse place à un bouton d'accès au menu de navigation vertical.
- Le fil d'ariane s'affiche automatiquement et permet de naviguer dans les sous-pages.
- Lors du défilement vers le bas, la bannière est masquée pour plus de visibilité.

Cas d'un tableau de bord intégré
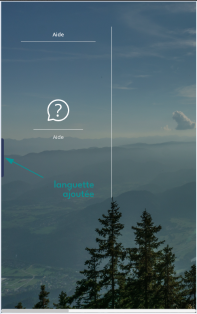
L'ajout du paramètre hideBanner=true dans l'URL masque la bannière et le menu de navigation.
Une petite languette est ajoutée à gauche afin d'afficher le menu de navigation.
Alternativement, vous pouvez ajouter un bouton pour appeler le menu de navigation via l'action Déploie ou rétracte le menu de navigation vertical ou la fonction personnalisée expandCollapseNavigationMenu().
Navigation dans le tableau de bord
La navigation dans le tableau de bord se fait classiquement par défilement sur l'écran.
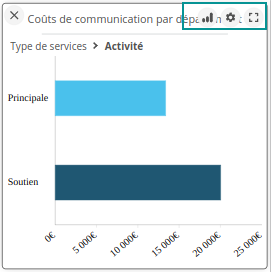
La navigation dans les données d'un graphique s'active par un appui sur le graphique. Vous pouvez alors Interagir avec les données (par exemple, naviguer dans une hiérarchie) et Accéder aux options en haut à droite de l'objet.
 | Activer la sélection de zone | Permet de sélectionner des valeurs en dessinant un rectangle.
|
| Menu du graphique | Permet d'accéder aux options définis pour l'objet (sauvegarde, impression, ajout de commentaires, etc). | |
| Affichage plein écran | Appuyez sur l'icône pour afficher le graphique en mode plein écran. |
Pour revenir à la navigation dans le tableau de bord, cliquez sur la croix en haut à gauche de l'objet.
Bonnes pratiques
Vous trouverez ici les bonnes pratiques pour une création de tableaux de bord mobile et une navigation facilitées.
Création du tableau de bord
Dans le cas où vous choississez de créer des pages dédiées aux écrans "Mobile" (pages différentes pour chaque type d'écran), il est conseillé d'utiliser des modèles de page. Vous pourrez ainsi disposer d'un modèle pour écrans Desktop et d'un modèle pour écrans "Mobile" qui simplifieront la création de nouvelles pages.
Consultez le paragraphe Modèles de page pour plus de détails.
Navigation dans le tableau de bord
Il est conseillé d'afficher les objets de type Filtres, Légende, Eléments filtrés sous la forme d'un panneau rétractable (de préférence à gauche ou droite). Pour cela :
- Dans l'onglet Affichage du panneau de paramètres de l'objet, cochez l'option Rétractable.
- Définissez la Position et conservez les paramètres par défaut suivants:
- Affichage par défaut : Rétracté
- Type d'action : Afficher sur clic
- Type d'affichage : Par dessus


Il est également possible d'ajouter une icône en haut à droite du graphique pour afficher la légende. Pour cela, dans l'onglet Propriétés du panneau de paramètres de l'objet, cochez l'option Afficher une icône permettant d'afficher la légende.![]()

Customisation
Vous pouvez customiser l'affichage sur mobile dans votre thème personnalisé, par exemple, coloriser la bannière.
Utilisez le sélecteur CSS #dashboard_mobile pour différencier le tableau de bord en mode consultation "Mobile" des autres modes.
Consulez la page Styles CSS pour plus de détails.